こんにちは!ノザキです。
私は絵がスキです。
若い頃はマグリットやダリなど、シュールレアリスムの展示に足繁く通ったものです。
絵が好きな割には本格的な絵もイラストも描けないのですが、その分イラストレーターさんに憧れがあります。コムズカシイ話だって、ほんわかイラストと適切な情報設計がされていればすんなり頭にはいってきますよね。
そんなわけで、イラストを使ったデザインを積極的に提案したい派の私。雑誌のような全面イラストも素敵ですが、Webのイラストの醍醐味はなんといっても「音楽×モーションの軽さ」!
個人的にはこまごま動くイラストが大好物です…!

Donguri Music
http://www.don-guri.com/music/

waaark.com
https://waaark.com/
そこでいざ、イラストレーターさんを探そうとすると、
「アナログ」な手法が得意で魅力的なイラストレーターさんは多くいるのですが、「デジタル」な手法が得意なイラストレーターさんって、意外と少ないんです。(ゲーム系を除く)
ここでいう「デジタル」とはズバリ、ベクターデータで制作できることを指します。
デジタルに強いイラストレーターさんを重宝する理由
①パーツごとに分けて動きをつけられる
②アナログな表現もデジタルで再現できる
③修正をデジタルに対応できる(→こちらでも修正作業ができる)
④共通言語で会話ができる
ここで1つ、過去に体験した話を。
・FLASHゲームで商品を訴求する案件
・背景やゲームのキャラクターなどイラスト量がとても多い
・アニメーションも細かく量が多い
・短納期
全体の進め方
1.鉛筆でラフ画を提出→修正があれば調整してもらう→インナーチェックOK
2-1.クライアント確認→NG→ラフ画再提案
2-2.クライアント確認→OK→本番用データ作成

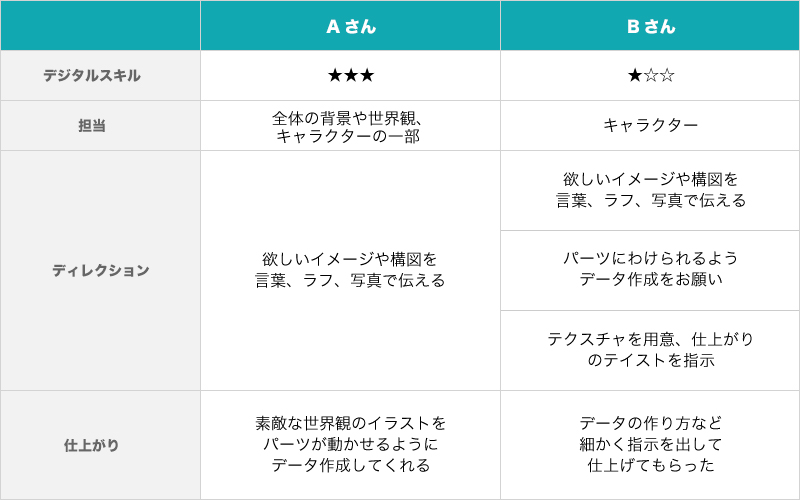
Bさんの手描きラフのキャラクターデザインは創造性にあふれていて、とても素敵でした。ただ、そこからパスデータにする作業などは未経験。データの作り方などは、こちらで細かく指示を出して仕上げてもらいました。
一方のAさんは、手描きラフの創造性もさることながら、「webで使いやすいイラスト」というものをしっかりと認識されており、こちらの想像以上のクオリティでイラストデータを作成してくれます。仕上がったAさんのイラストを見て、「ここは動かす想定じゃなかったけど、仕上がりをみたら動かしたいね〜。」と思わせてくれる、+αの魅力が上乗せされているのです。
現状、ベクターデータのイラストは、絵の描けるデザイナーが担っていることが多いのかなと思います。手描きが素敵なイラストレーターさんは、デジタルデータにも対応していただけると、もっともっと素敵なサイトが増えるのではないかと妄想しております!
また「自分、こんなの朝飯前ですよ」という素敵イラストレーターさんの売り込みや、パートナーさんも大歓迎!
https://www.archetyp.jp/contact/alliance/
ぜひよろしくお願いいたします~!