こんにちは、フロントエンドエンジニアのかとうです。
さて、突然ですが、Webサイト制作の現場ではサイト規模が大きくなればなるほど、たくさんの人が制作に関わり、そして各々がよかれと思って行った修正が、サイトのテイストを少しずつ壊していく…なぁんて、よくある話ですよね。
運用をはじめて数年経つと「このボタンとこのボタン、同じ機能なのになんでデザイン2パターンあるの?」ということも。そして担当者も変わっていて、さっぱり経緯がわからなくなっていたりして…
デザインと機能に一貫性が失われたサイトは、ページごとに異なるユーザー体験を抱かせてしまいますし、私たち制作者にとってもメンテナンスしにくいもの。また、ブランドイメージの保持に関わる問題でもあります。
そんなとき「スタイルガイド」があれば、サイトのルールをチーム内で簡単に共有することができ、とても便利です。
スタイルガイドとは
スタイルガイドとは、出版物などにおいて統一した言葉遣いを規定する手引き。(中略)ウェブサイトスタイルガイドの場合は、主に外観や技術的な側面に関するスタイルを規定する。(出典:Wikipedia)
ということで、ウェブサイトにおけるスタイルガイドでは、主に次のことを定義します。
- カラー
- タイポグラフィー
- アイコン
- フォームやUIコンポーネント
- 余白
スタイルガイドを使うメリット
スタイルガイドを使用することで、様々なメリットがあります。
- デザインの一貫性
- 実装方法の一貫性・動作の保証
- ページの構成要素を一覧できる
- 開発時間の短縮
PSDやSketchなどデザインデータとしてスタイルガイドを残すこともありますが、スタイルガイドをHTML化してあるとUIの動きや実装方法の確認・共有までできるのでより便利です。
コードをコピペで再利用できるようになっていると、実装ミスを減らせたり時間短縮もできて嬉しいですね。
参考・ベースとなるスタイルガイド
導入コストが少し高く感じられるスタイルガイドですが、ベースとなるスタイルガイドも存在します。
カスタマイズして使用することで、スタイルガイドの導入が容易になります。
スタイルガイド制作の参考・ベースとなる、スタイルガイドを集めました。
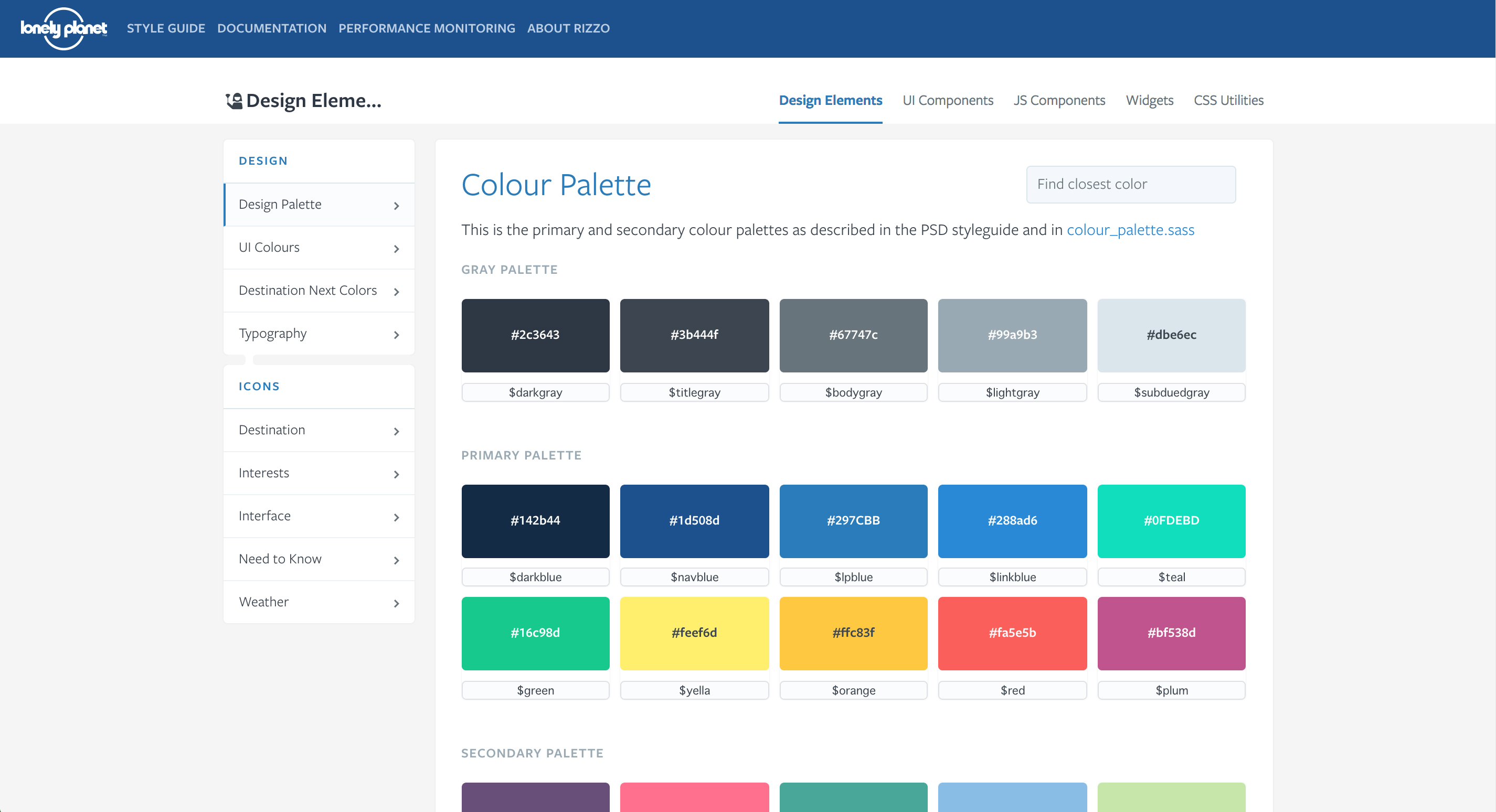
Lonely Planet Travel Guides and Travel Information

「Lonely Planet」のスタイルガイドです。ガイド通りにサイトが制作されていることが見てとれます。色とSass変数を紐づけておくカラーパレットは真似したいですし、とても参考になります◎
http://rizzo.lonelyplanet.com/styleguide/design-elements/colours
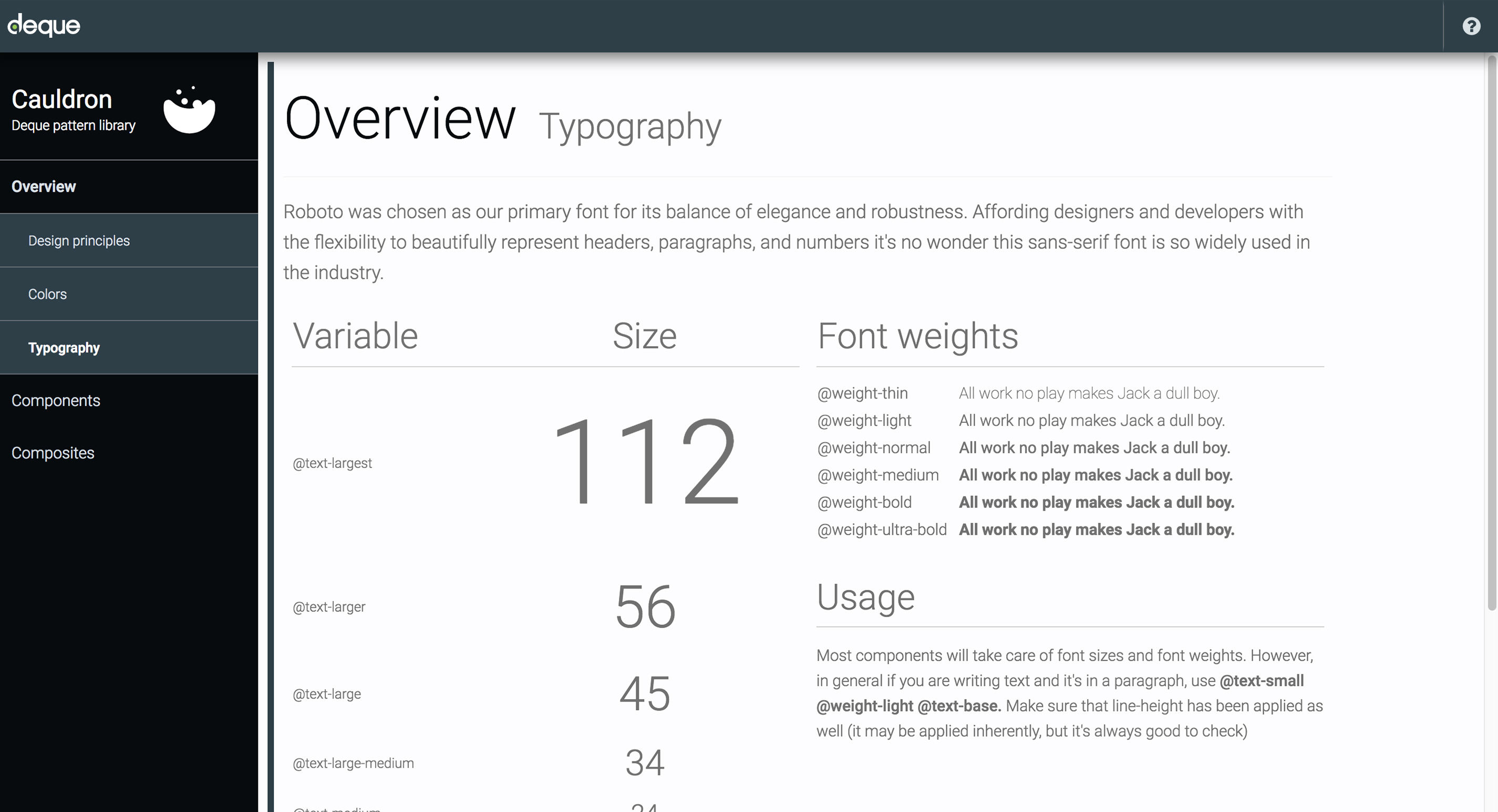
Cauldron

概要、コンポーネント、コンポジットに分類。MPLライセンスで商用OKです。
https://pattern-library.dequelabs.com/
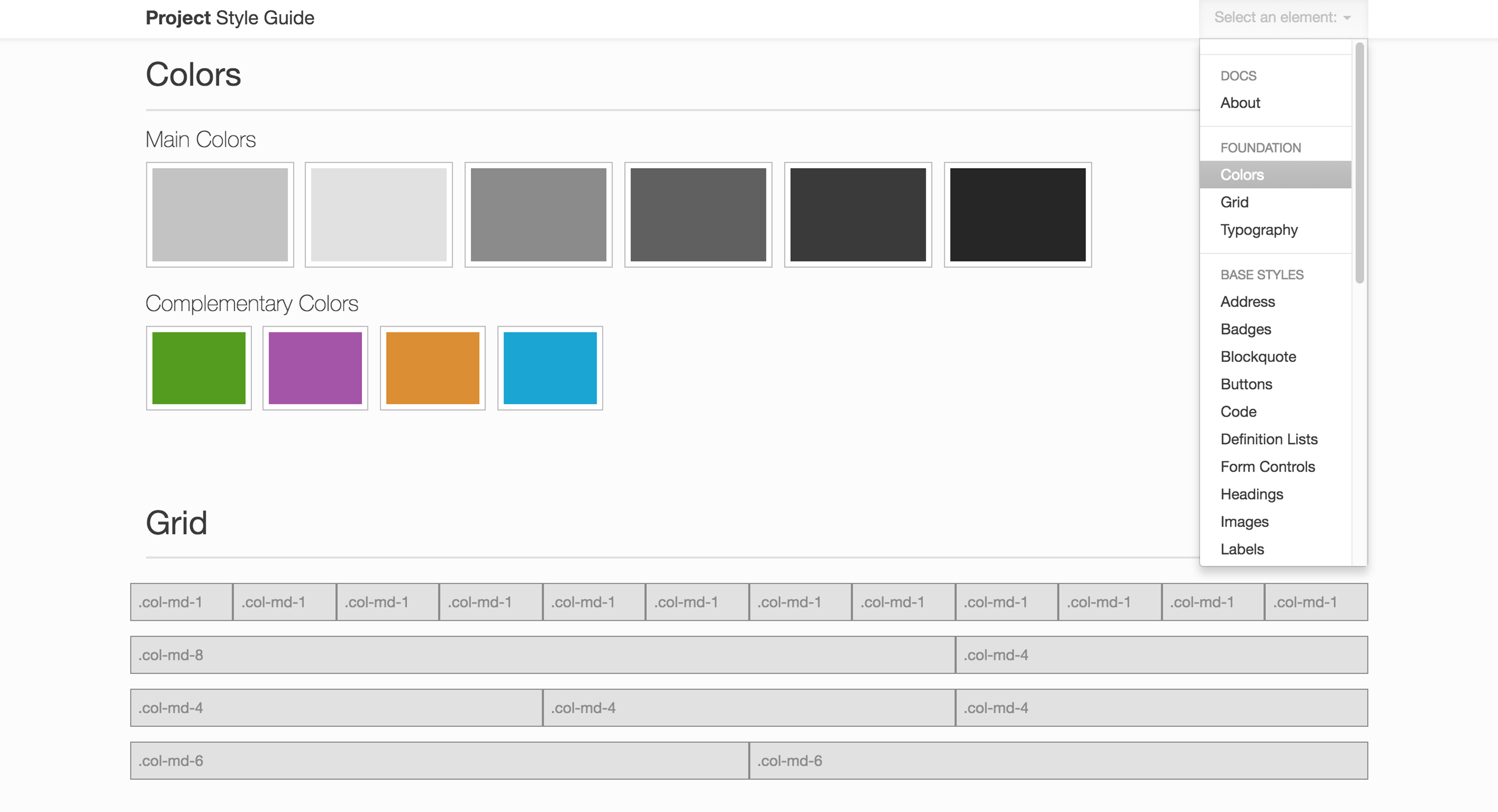
Bootstrap Style Guide Boilerplate

Bootstrapをベースとしたスタイルガイドです。MITライセンスで商用可能。
http://www.monolinea.com/projects/styleguide/
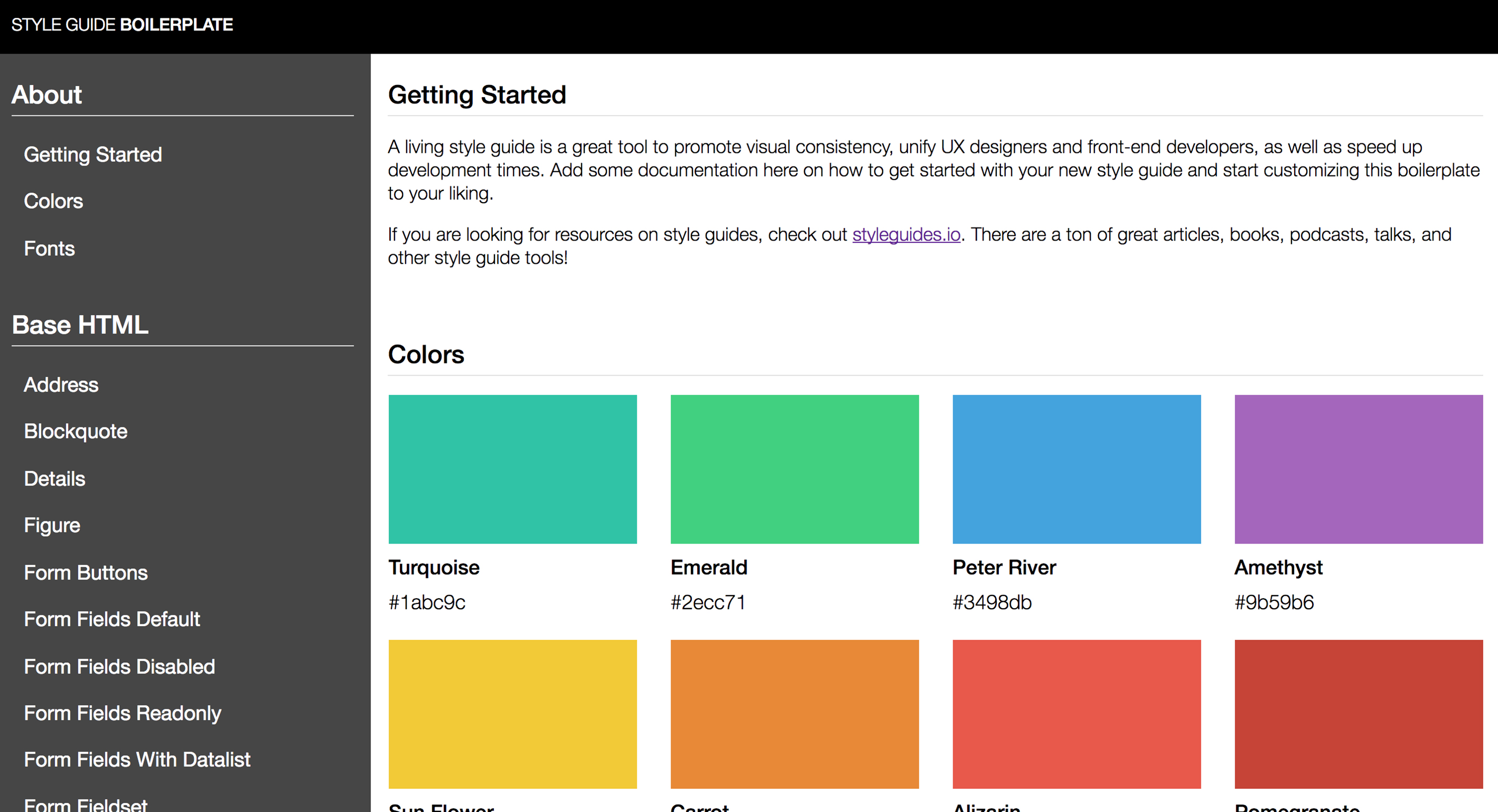
STYLE GUIDE BOILERPLATE

基本を押さえたスタイルガイド。サイトに合わせて拡張しやすそうです。MITライセンスで商用可能。
http://bjankord.github.io/Style-Guide-Boilerplate/
さいごに
スタイルガイドで、コンポーネントの機能や役割を明示してあれば、デザイナー、エンジニア、ディレクターなど異なる職種のチームメンバーと会話するときにもスムーズです。
また、デザインや動きについて共通認識をもって制作・運用にあたるために、お客様へ共有しても良いですね。(納品物に含まれる場合もあります)
また、スタイルガイドは、サイトとしっかり同期できていてこそ意味があるので、開発のワークフローの中でスタイルガイドとの整合性をチェックすることも必要かもしれません。
スタイルガイドのあるサイト制作、試してみませんか。