突然ですが、みなさんは最近ゲームをしていますか?
私自身、学生の頃はスーファミ・プレステにのめり込み、大人になった今でもNintendo SwitchやPS4を楽しんでいますが、職業柄、ゲーム中もメニューやデザイン、細かいところへの配慮などUI・UX視点で見ることが多くなりました。 媒体は違えど、快適だと思うポイントは、WEBサイトでもゲームでも、案外近いのではないかと思っています。
そこで今回は、この数年で発売したゲームタイトルの中から、WEBサイトにも応用できるかもしれない、UI・UXのポイントを3つご紹介したいと思います。
※2020年1月時点の情報です。 FPS(一人称視点)は画面酔いしてしまうため含めておらず…あしからずご了承ください。
1.情報を埋もれさせない
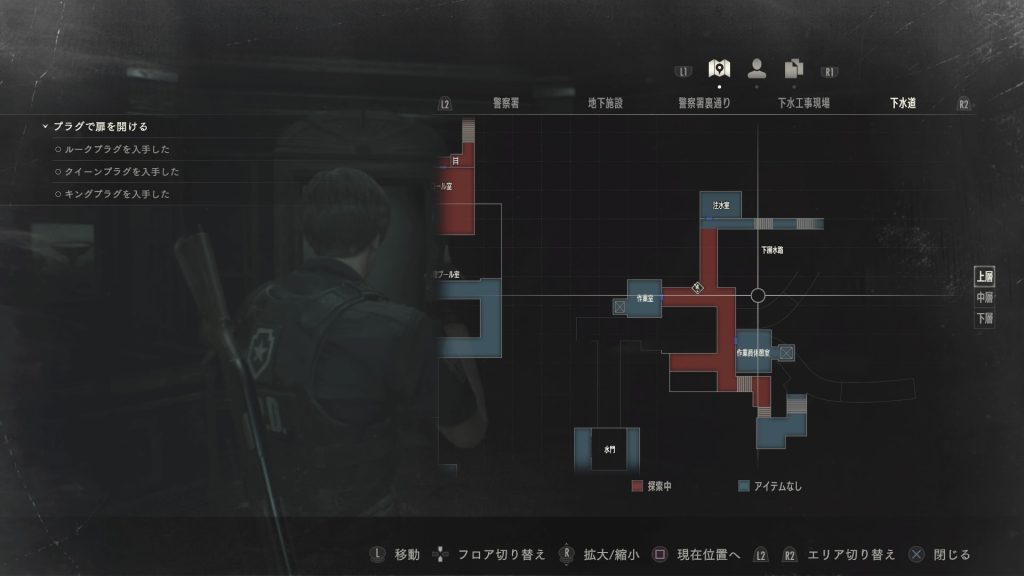
バイオハザード RE:2(カプコン/PS4/2019年)
初代PSで1998年に発売されたサバイバルホラー「バイオハザード2」のリメイク作品です。 グラフィックが最新技術で向上したことはもちろん、とにかく無駄が省かれていて素晴らしいです。


ルイージマンション3(任天堂/Nintendo Switch/2019年)
ルイージが主人公のアクションアドベンチャー第3弾。さすが任天堂、万人に分かりやすく易しいUIがゲームを快適にしています。


2.直感的に理解できる
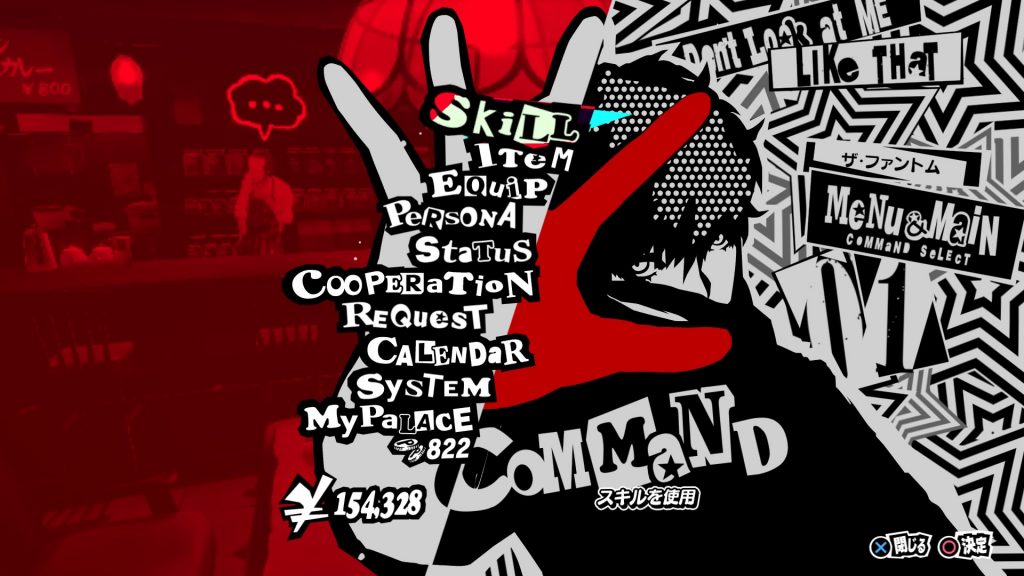
ペルソナ5ザ・ロイヤル(アトラス/PS4/2019年)
CEDEC2019ビジュアルアーツ部門で最優秀賞に輝いた本作品。(受賞は2016年発売の無印版)これまでの作品では類を見ない斬新で爽快なUIが評価されています。


3.作品(ブランド)の世界観を表現できている
スプラトゥーン2(任天堂/Nintendo Switch/2017年)
一時期周りのゲーマーたちがこぞってプレイしていたスプラトゥーン2。独特なキャラクターデザイン、イカフォントはゲームをやったことがなくてもご存知ではないでしょうか。

まとめ
こうしてポイントをあげてみると、WEBサイトとゲームでは、UXのベース思想にそこまで乖離は無さそうですが、一方でWEBサイトには無い特徴にも気づきました。
それは「音」と「動き」です。WEBサイトはマウスや指でタップすることを基本としていますが、コンシューマーゲームの基本操作はコントローラーです。(Switchはタップできますが)自由自在にカーソルを動かせないため、自分の現在地を「音」や「動き」を使って、伝える必要があるということです。
Nintendo Switchのホーム画面も、UI自体は非常にシンプルですが、メインメニューのアイコン全てに異なる効果音、細かいギミックがつけられており、とても気持ちのいい遷移を実現しています。
2020年もまだまだ新作ラッシュが続きますが、また素敵なUIのゲームがあれば、こちらで紹介したいと思います。