こんにちは。
フロントエンドエンジニアの木下です。
キャンプや研修旅行を経てすっかりアクティビティ好きになり、梅雨入りしたばかりですが夏が待ち遠しいこの頃です!
Webエンジニアの皆さん、エディターは何を使っていますか?
私はDreamweaverから始まり、Coda、Atom、Sublime Textを経てVisual Studio Code(以下VS Code)を使っています。
理由は主に拡張機能が豊富なのと軽いこと、あとはUIが比較的好みであることです。
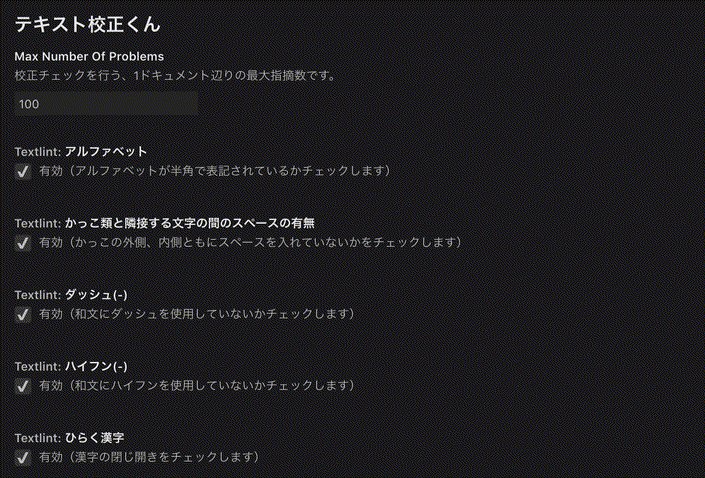
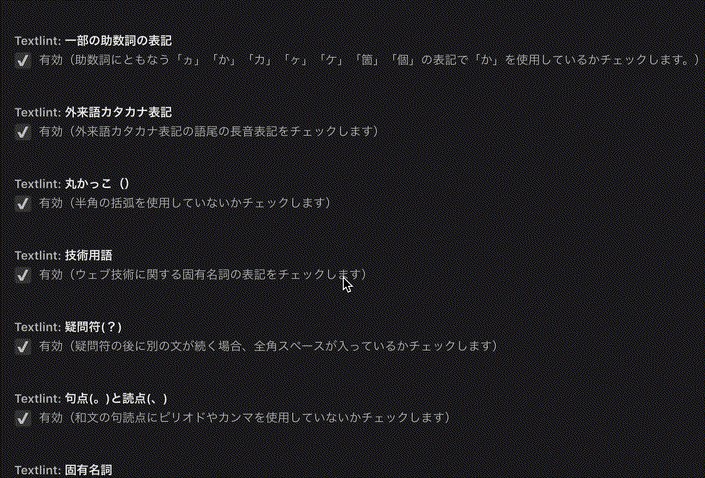
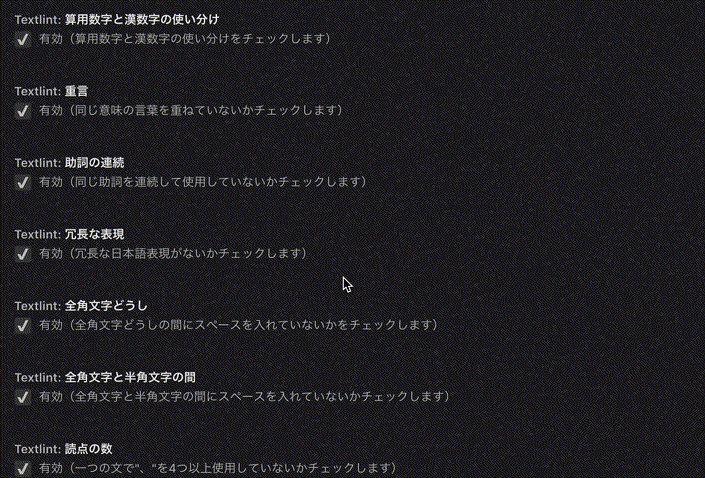
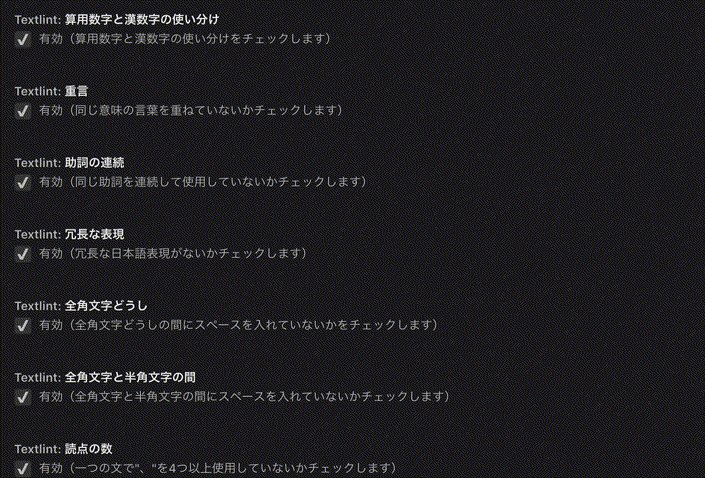
今回はVS Codeの数ある拡張機能の中でも、便利だなと思った「テキスト校正くん」のお話です。
はじめに
Webエンジニアはコードを書くだけはなく、日常的に他者に向けて文章を書く機会が多いと思います。
Gitのコミットやプルリクエストにフィードバック、コードへのコメント、Qiitaやnoteなどのブログ投稿等々ぱっと思いつくだけでもこれだけありますね。
苦手意識を持っている方も少なくないと思います。せめて誤字・脱字がなく読みやすく整然と文章を書きたいという方にはオススメです。
どんなことができるか
実際にどんな校正をしてくれるかというと、以下配布元のics.mediaの記事からからの引用ですが、
・「ですます」調と「である」調の混在
・ら抜き言葉
・二重否定
・同じ助詞の連続使用
・同じ接続詞の連続使用
・逆接の接続助詞「が」の連続使用
・全角と半角アルファベットの混在
・弱い日本語表現の利用(〜かもしれない)
・読点の数(1文に3つまで)
・ウェブの用語や名称の表記統一
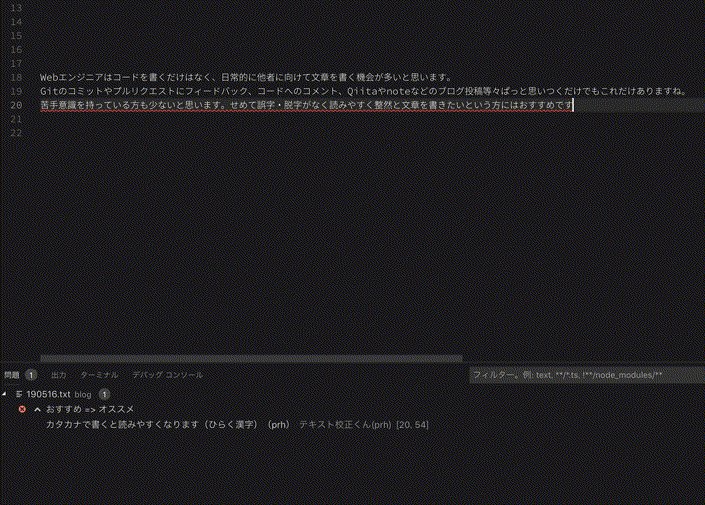
・漢字の閉じ方、開き方(下さい→ください、出来る→できる等)
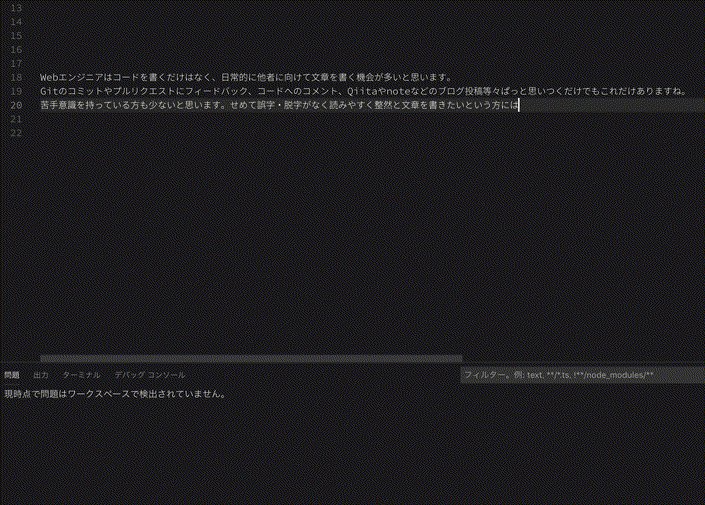
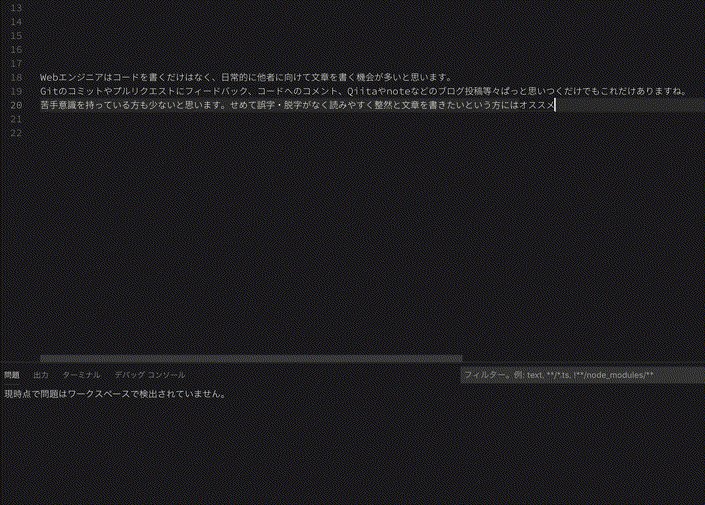
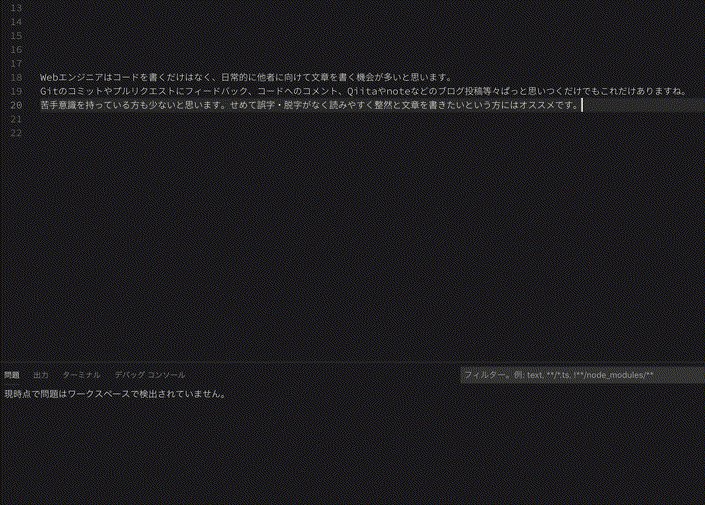
これだけのことを自動で検知してお知らせしてもらえます。
入力箇所と問題パネルに出力してくれるので、基本的には漏れなく文章作成ができると思います。

それぞれの項目は設定でOn/Off切り替えることもできるので、長音ありなしなど各自のルールに則った記述もできます。

プログラム言語やウェブ用語の対応や、ブログ記事や議事録作成などでも使う機会が多いMarkdownファイルにも対応しているので、まさにエンジニアのための校正ツールとなっていますね。
XDでも使える…!
画面設計やデザインでも使われる機会が増えてきたAdobe XDでも同じ拡張機能があります。
誤字検知に役立つ!Adobe XDのプラグイン「テキスト校正くん」を公開
VS Codeの拡張が人気だったため、作成したようです。
デザイナーやディレクターなど普段エディターにはなかなか触れる機会がない人にも、画面デザイン上で校正ができるので便利そうです。
おわりに
弊社ではブログを持ち回りで書いていて、内容チェックや校正も社員同士で行っています。同じ形態でブログ運営をされてる会社も多いのではないでしょうか。
先日の弊社ブログ記事「校正を効率化しよう!」にもありますが、それぞれが業務をかかえている中でリソースをもっていかれるのは負荷が高まるばかりなので、基本的な校正に関してはこういったツールを使ってできる限り簡略化してアウトプットの量と質をあげていくことに注力するとみんなが幸せになれるかもしれないですね!