こんにちは。デザイナーの野崎です。ここ最近、大学や病院などの中規模サイトのリニューアルに携わることが多く、モジュールリストをいくつか続けて制作しました。どのようなタイプのものがあるのかや、シミュレーションを見落としがちなポイントをまとめたいと思います。
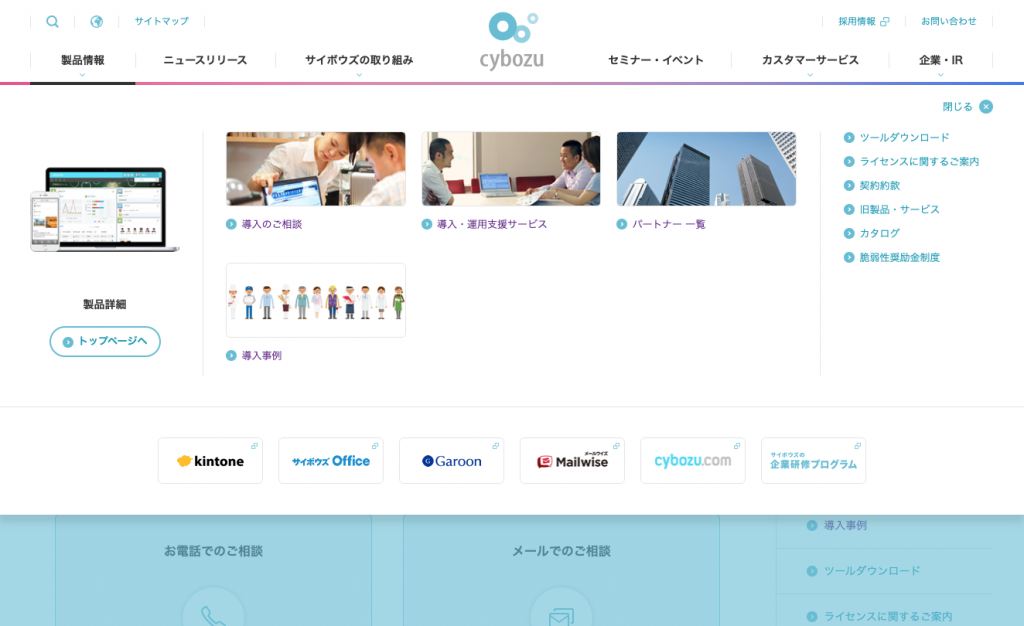
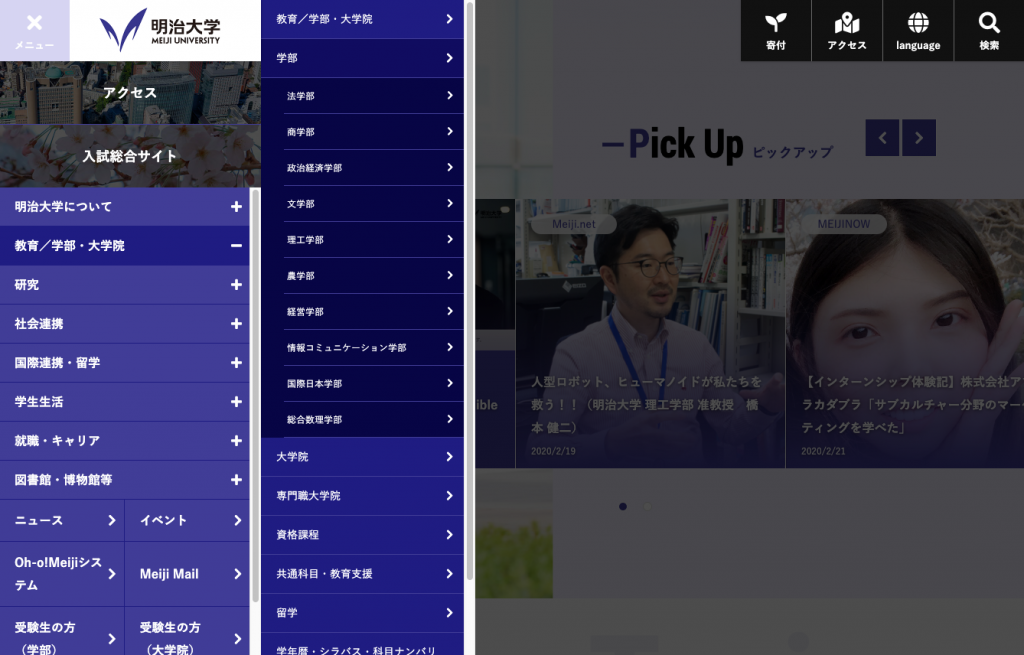
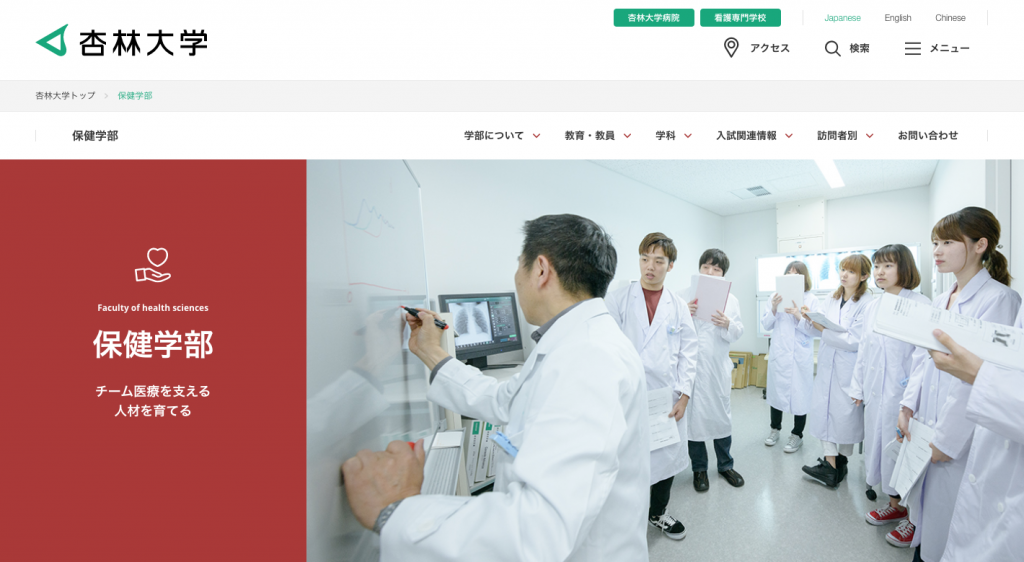
ナビゲーション



ナビゲーションはそのサイトの設計の考え方がもっとも現れる箇所です。納得できるまでシミュレーションすることが大切です。
見出しh1要素

・ブラウザを広げた時リキッドなのか固定なのか
・写真を使用するならどのような挙動になるのか
背景付きや文字のみ、タイトルエリアと写真をわけているタイプなどがあります。
見出しh2要素
アンダーラインやショートラインの組み合わせが多いです。大学など学部カラーがあるものはラインのカラーを変更することで、学部ごとの差異を出すことができます。
見出しh3〜6要素
基本h1、h2の文字サイズを変更して、縦ラインやドットなど、装飾を変更というパターンが多いかと思います。
リンク要素
●ボタン
・画像付きボタン
・プライオリティ高のボタン
・プライオリティ低のボタン
ボタンは何パターンか想定しておいた方がよいです。
ホバー時の挙動も考えておきましょう。
・画像付きボタン
・プライオリティ高のボタン
・プライオリティ低のボタン
ボタンは何パターンか想定しておいた方がよいです。
ホバー時の挙動も考えておきましょう。
●テキストリンク
・arrow付きテキストリンク
・文中に出てくるテキストリンク
・メニュー内のテキストリンク
テキストリンクも何パターンか想定しておいた方がよいです。
ホバー時のカラーやアンダーラインがはいる、はいらないも考えておきましょう。
●ページ内リンク
↓アイコンでページ内リンクであることが一目でわかるようにします。
タブデザイン要素
ホバー、カレントカラー定義をしておきましょう。
わかりやすいUIにするために、スマホ版ではデザインを変更することもあります。
テーブル要素
テーブルが美しいときっちり「デザインされている」感があります。PCでもスマホでも見やすくわかりやすいことを心がけましょう。
ボックス要素
どこにもはまらないはみ出た要素がこちらで定義されることが多い印象です。
定義リスト要素
Q&Aや用語集に使用されます。
アイコン要素
・メール
・pdf
・blank
・別カテゴリーへのリンク
・xls
・word
・zip
・動画
などなど。
アコーディオン要素
+や−アイコン、↑↓アイコンで開閉式であることが一目でわかるようにします。
グランドデザイン、フォーマットデザインを引き、その後モジュールを組み合わせてページをつくるのはパズルのような爽快感があります。更新のしやすさも考えつつ画一的にならないよう、オリジナルのスパイスを調整していく作業は一見すると地味ですが堅実なクリエイティブ、という感じがして個人的にはとても楽しいです。
ぜひみなさまも素敵なモジュールライフを!