こんにちは。デザイナーの矢島です。
早いもので、アーキタイプに入社して8ヶ月(中途半端…)がたちました。
私は割とのんびりとした性格なので、スピード感のあるアーキタイプで働くためにいろんなツールに助けてもらっています。
最近はそんなツールもある程度定まってきたので、感想なども含めてご紹介します!
Trello(タスク管理)

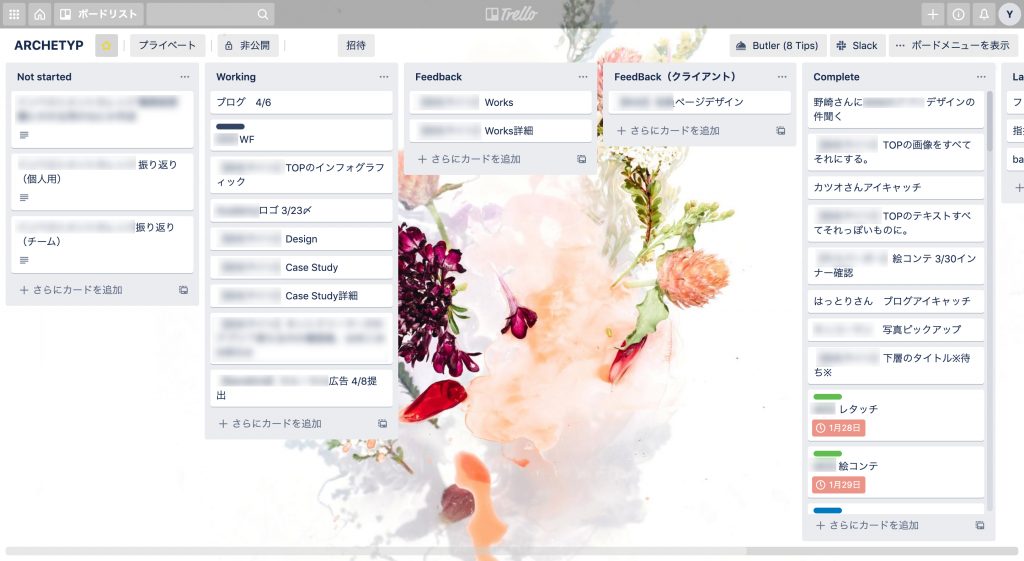
Trelloは、カードを動かしながらタスクを視覚的に管理できるカンバン方式のツールです。
壁面に付箋紙を貼るような感覚でそれぞれのタスクをドラック&ドロップすることで、直感的に操作できます。
私は以下のようにリストを作成しています。
1.Not started
まだ着手していないタスク
2.Working
進行中のタスク
3.Feedback
ADやディレクターなど、インナー確認に回しているタスク
4.Feedback(クライアント)
クライアント確認に回しているタスク
5.Complete
完了済のタスク
6.Later
時間があるときにやるタスク
※絶対にやらないので見直しが必要
Trelloのいいところは一度Feedbackに進んだものでも簡単にWorkingに戻すことができるところです。
FBと修正が何度か繰り返されるタスクでもきちんと管理できます。
BeFocused(タスク管理・作業効率化)

みなさんはポモドーロ・テクニックをご存知ですか?
25分作業→5分休憩→25分作業→5分休憩…を繰り返すことにより、集中力を高めて効率よく作業することが目的のテクニックです。
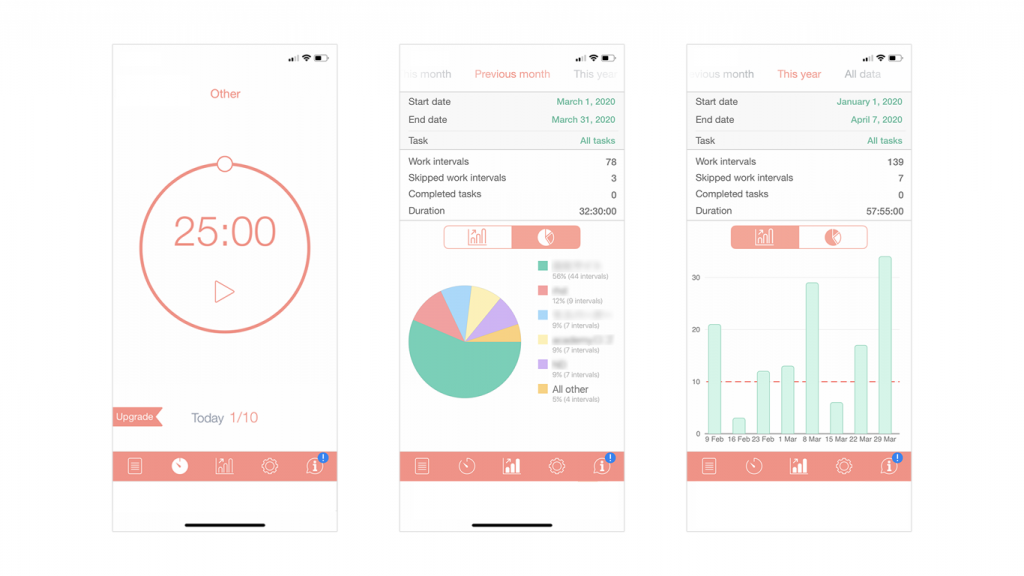
BeFocusedは無料で使えるポモドーロ・テクニックのアプリです。
メインのタイマー機能では、作業時間や休憩時間をお知らせしてくれます。
(作業と休憩の時間は自分の好きな時間に変更できます)
タイマーとして使用するだけでなく、タスクを登録することでToDoリストとして使うこともできます。
私はタスクを前述したTrelloで管理しているので、作業の実績時間を確認するのに使っています。
登録したタスクごとに作業時間が見えるので、どのタスクにどれくらいの時間を使ったのかが一目瞭然です。
案件ごとの割合を円グラフで確認できたり、毎日の作業時間を棒グラフで確認することもできます。
Bear(メモ)

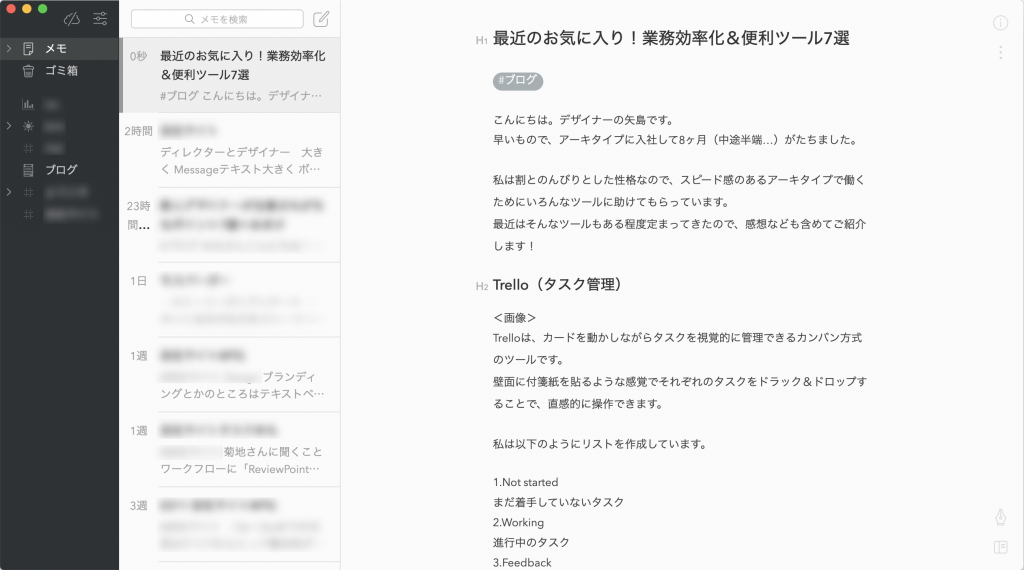
Bearは無料版・有料版のあるメモアプリです。
私は無料版で使っています。
以前はEvernoteを使っていましたが動きが重いのに耐えられず、Bearに移行しました。
Bearは動きも軽く、基本的にマークダウン記法での記述なので書きやすいです。
また、リンクをペーストすると自動的にtitle要素を拾ってくれたり、有料版であれば様々なテーマからカラーを選ぶことができます。
個人的に一番嬉しかったのは、フォントや行の高さ、段落の間隔などを細かく設定できること。これは無料版でも設定できます。
さらに、#〇〇というハッシュタグをつけるだけで自動的に振り分けができるので、メモを作成して該当のフォルダを選択する……などの操作は必要ありません。
O-DAN(フリー写真素材)

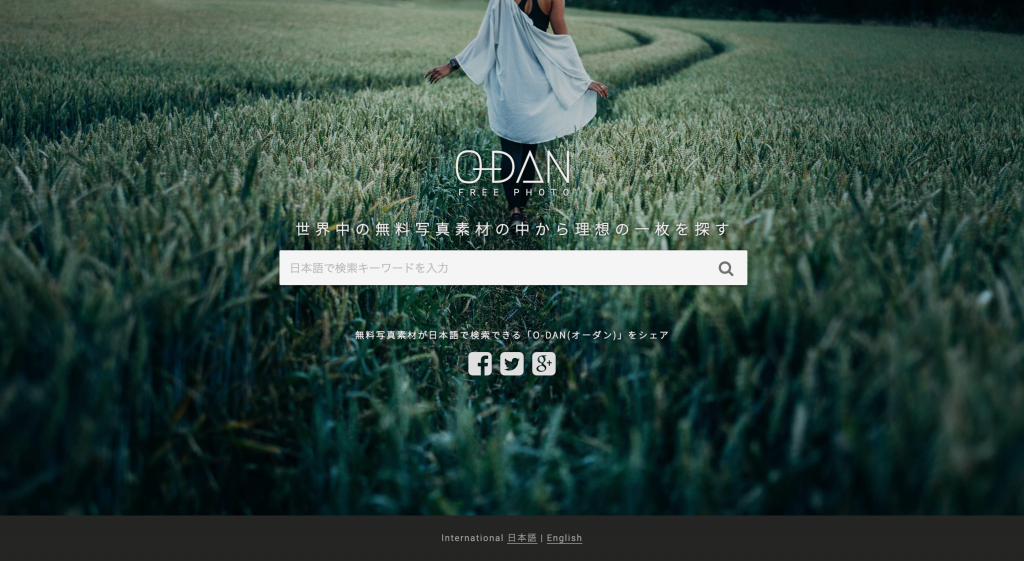
O-DANは、海外の無料写真素材サイトを横断して検索することができるサービスです。
このサイトは日本人のWebクリエイター ねこせんべい さんが作ったものです。
大変便利なのが、日本語で入力した検索ワードを自動的に英語に翻訳してくれることです!
写真はUnsplashやBurstなど、高品質なフリー素材を提供している46サイトから検索してくれます。
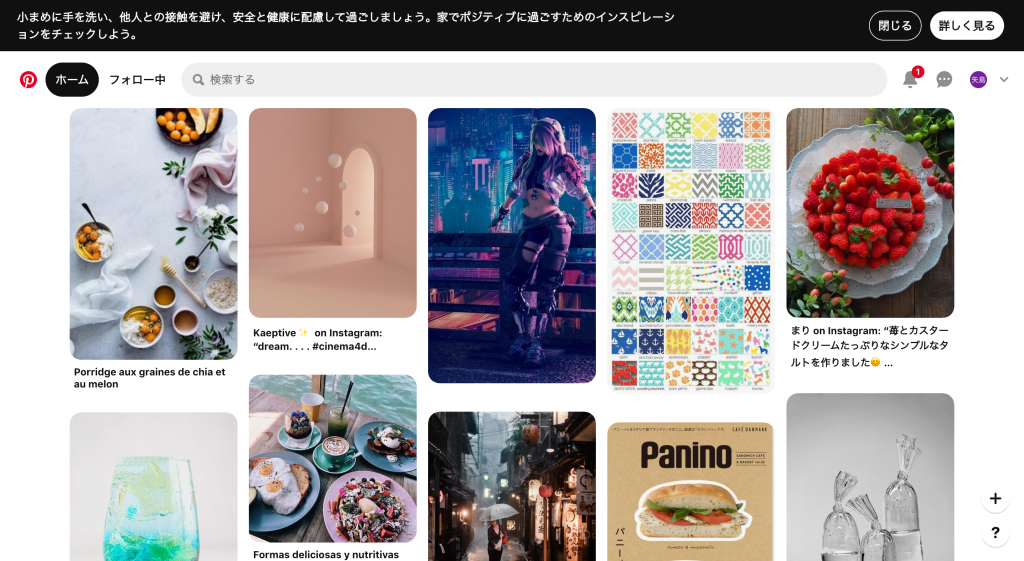
Pinterest(デザインストック)

おそらくPinterestを知らない人のほうが今どき少ないのではないかと思いますが、欠かせないツールなので紹介します。
Pinterestはネット上の画像を自分の「ボード」に「ピン」して集めたり、他の人のボードに貼られた画像を「リピン」することもできる、画像をブックマークとして集めるツールです。
私はこんな風にボードを作っています。
アイデア:なにかに使えそうだけど、今は使えないのでアイデアとしてとっておくもの
モーション:動きが参考になるもの
カラー:色彩設計が参考になるもの
タイポグラフィ:タイポグラフィが参考になるもの
レイアウト:レイアウトが参考になるもの
Web:Webデザインが参考になるもの
Document:資料づくりで参考になるもの
やられた:「ウワー!それ自分が思いつきたかったー!」という悔しいもの(自分のお尻を叩きたいときに見返すとやる気が出るので…)
そのほか、今担当している案件のボードを作成しています。
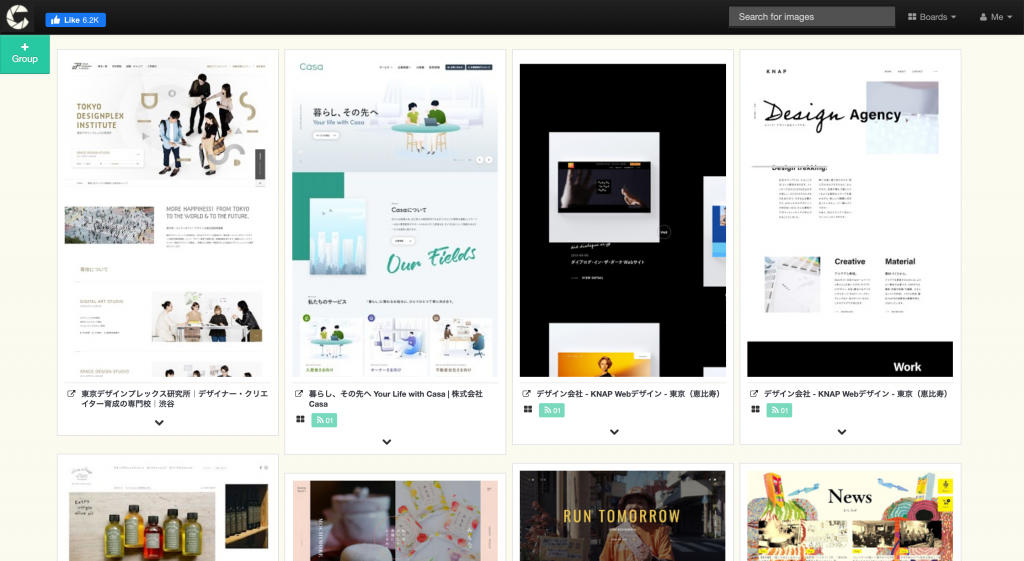
Clipular(デザインストック)

Clipularは、ブラウザのスクリーンショットをオンラインで保存しておけるツールで、Chromeの拡張機能として利用できます。
Chromeに表示されるボタンをワンクリックするだけで、ページ全体、表示している範囲、あるいは選択した範囲のスクリーンショットを保存してくれます。
同時に、サイトのタイトルやURLも保存してくれるので、後で実際のページを見たくなったときもすぐに見に行くことができます。
保存したキャプチャにはタグをつけることができ、後でタグごとに絞り込んで表示することもできます。
ほかにも、保存したキャプチャに対してコメントを書くことができるので、私は「こんなところがいいと思った!」というメモを残しています。
ただ、ゴリゴリに動くページや、要素がフェードインしてくるページなど上手くキャプチャができないことも多いです。
そういったサイトの場合は、サイトのタイトルとURLを保存するだけと割り切って、キャプチャは別途保存しています。
以上、私が最近使っているツールをご紹介しました。
もっと便利なものや、違った視点から使えるものなど、どんどん活用していきたいので皆さんも是非紹介していただけると嬉しいです!