こんにちは!デザイナー野崎です。
毎日蒸し暑いですが、みなさま元気にお過ごしでしょうか。
毎回私がサイト制作時に頭を悩ませるのが
レスポンシブで画面を広げたらどうなるのか、を実装にどう伝えるのかという部分。
実際に身振り手振りの拙い表現で伝わる時はよいのですが、遠隔でお願いしていたりするとなかなか伝わりにくいですよね。
レスポンシブデザインにおけるメインビジュアルの切り替えパターンは
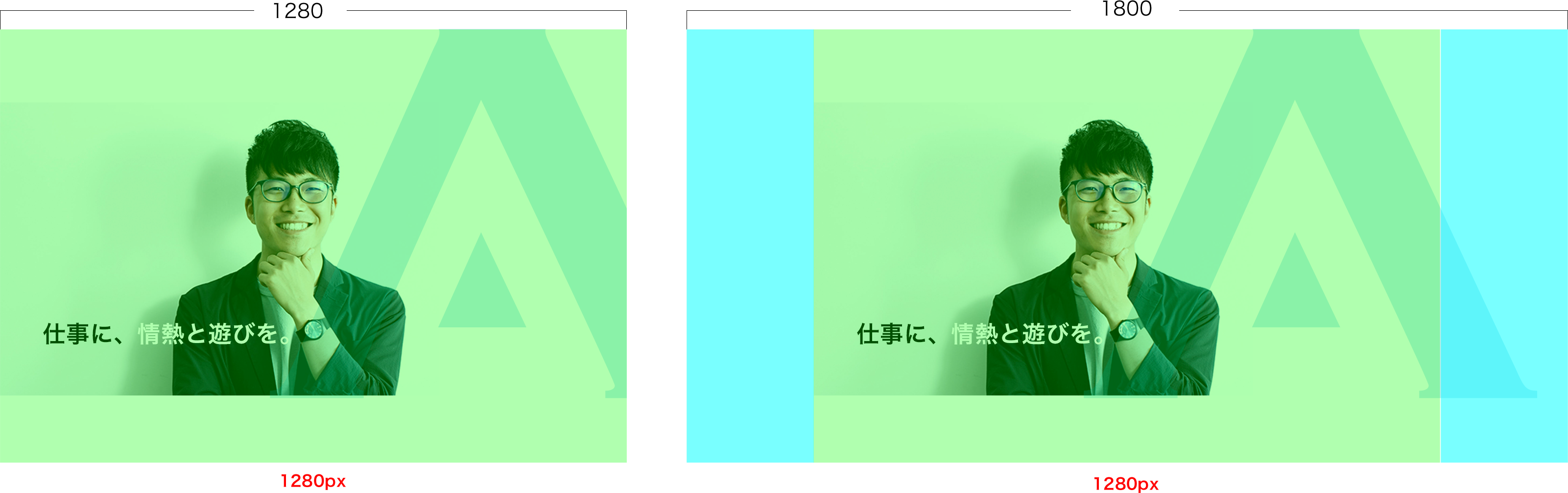
1.画像サイズはそのまま、センタリングして左右のマージンがのびる
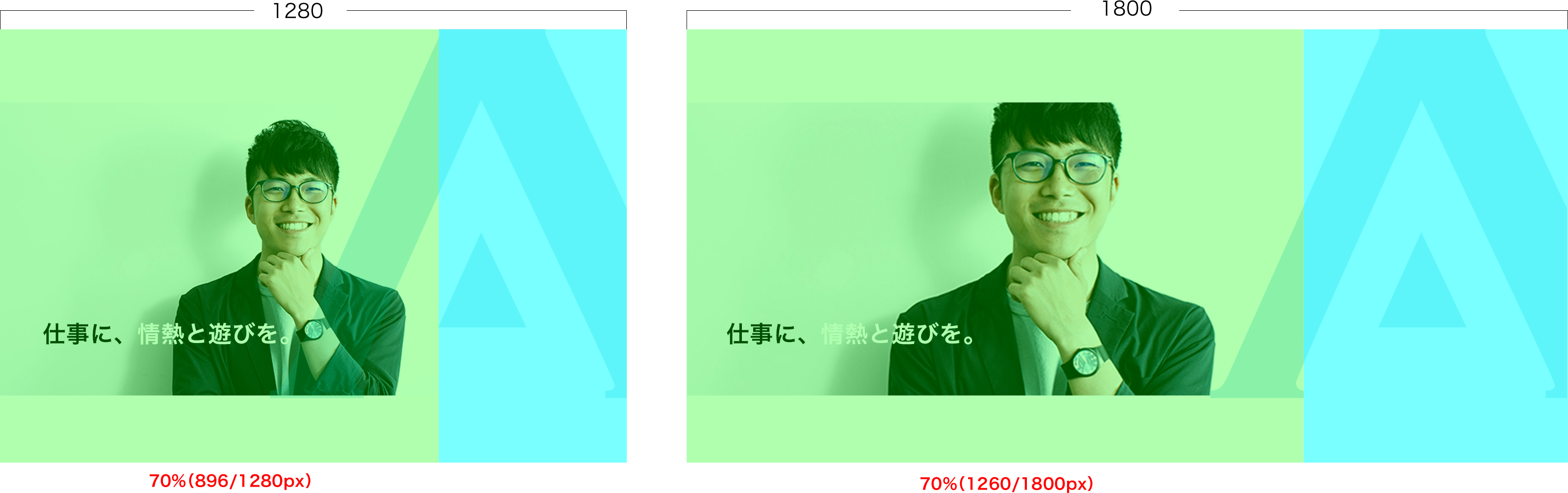
2.画像サイズは比率を保って拡大
3.縦幅は固定し、横幅と画像を拡大
だいたいこの3パターンにわけられるかと思います。
コピーや他の要素がある場合は下記のことをなるべく明確にします。
・画像とコピーとの位置関係や拡大率も一緒に考える
・ブラウザ基準値の見え方とそれ以上の大きさになった時の見え方をシミュレーションする
※今回はコピー位置を固定で考えてみました。
–
1. 画像サイズはそのまま、センタリングして左右のマージンがのびる

カラムが決まっている座布団レイアウトなどはこのパターンが多い印象です。
2.画像サイズは比率を保って拡大

全面MVなどでよく見られます。インパクトがありますね。
3.縦幅は固定し、横幅と画像を拡大

高さは固定なので、広がりを感じさせつつも圧迫感のないレイアウト。
–
上記のような感じでサンプルイメージと補足を資料にしてお渡しすることが、最近は多いです。
こちらに演出も加わると、さてもうどういう風にお願いをしたらよいか、、、?
フェードイン、スライドインくらいなら言葉と参考サイトで伝わるかと思いますが「メインビジュアルが斜めにかっこよくひゅんっとスライドインして、○がフワフワ漂っていて…」みたいなコトは微妙なニュアンスが伝わりにくいですよね〜。
日本語って、擬音って、ムツカシイ。笑。
その辺りの意図を汲み取っていただける場合は問題ないですが、そうもいかない時の方が大部分です。
より心地よいモーションをもとめて、今後ちょっとしたニュアンスのある演出をお願いしたいときは弊社内で「After Effectsでモーションカンプを制作しようか」案がでております。
「俺(私)ならそんなものなくても汲み取ってやれるぜ…」というフロントエンドの方はふるって
こちらからご応募ください!